■ InkTool for HTML5ハイブリッド版 製品概要
本製品は、HTML5対応ブラウザ(Microsoft Edge / Google Chrome/ Firefox / Safari等)上に直接手書き文字や署名を入力する事ができるツールです。
InkTool for HTML5ハイブリッド版は、InkToolのHTML5版とActiveX版の切り替えを簡単に行えるようにしたJavaScriptのライブラリです。HTML5版はCanvas機能等を利用して、Web画面上に自由に手書きを行えるようにしており、ActiveX版はIEにおいてActiveXで手書きを行えるものです。自由に色やペンの太さ、種類を変えて手書き描画できる以外に、手書きデータの保存と読み込み、手書きの再生、画像化等を行うことが出来ます。
手書きデータから画像を作成するには一部を除いて、サーバー側のインクツールライブラリを使用する必要があります。
また Version3 より WebHID 技術を使用してサインパッドデバイスをブラウザから利用できるように機能拡張を行いました。これにより WebHID 対応ブラウザ上でサインパッドデバイスを利用可能となります。
■ 主な用途

ペーパレスツールによる次のようなシステムの実現に利用されています。
- タブレットやスマートフォン、 パソコンを利用した保険申込時の告知内容や署名システム
- タブレットやパソコンを利用した店頭での購入申し込みや修理受付時の個人情報入力システム
- タブレットを利用した商品説明時の確認事項の説明や記入システム
- タブレットやパソコンを利用した学習塾における答案用紙への解答記入システム
- ICT 学習端末を利用した小中学校でのオンライン学習教材システム
- タブレットを利用した医療機関における医療方針の説明や承諾システム
- タブレットやパソコンを利用したホテル・旅館の宿泊者名簿やチェックイン受付システム
- タブレットやパソコンを利用した企業訪問者に対する受付窓口業務システム
- タブレット等を利用した配達時の受領証明システム
- 専用端末によるクイズ番組等の回答記入システム
■ 特徴
- インストール不要
端末にソフトなどのインストールが不要。端末を追加してもブラウザ起動ですぐに使い始められます。 - Windows / iOS / Android 共通アプリ開発
HTML5対応ブラウザであればどんなOS/ブラウザでも動作可能。一つのWebアプリケーションでWindows / iOS / Android上ですぐに使い始められます。 - 端末に大事な情報を残さない
手書き文字データは端末に保存せず直接サーバーへ送り保存します。
よって大事な情報が端末内に残ることはありません。 - リアルタイムスムージング&疑似筆圧
ActiveX版InkToolで培ってきたノウハウを生かし、手書きに近い滑らかな書き味を実現、またペンの運筆速度を筆圧の代わりに使用し筆圧ライクな線の強弱も表現可能としています。 - 弊社独自のインクファイル構造
手書き文字データは年月日・時間・位置情報・ペンの種類・運筆速度等のデータを保持し、また拡大や縮小によるデータの劣化もなく筆順再生もでき、将来的に筆跡鑑定データとして応用可能。
■ 技術的仕様
- 構成要素 / 画像生成ライブラリ開発・運用環境
InkToolのHTML5版はJavaScriptにより提供されます。
周辺のモジュールも幾つか必要となります。(下記のシステム構成図を参照ください)
ここでは、それぞれのモジュールの開発言語、対応環境などを一覧します。
| 名称 | 説明 | 言語 | 対応環境 |
| InkTool.js | InkTool for HTML5版本体 | JavaScript | HTML5対応ブラウザ |
| InkToolLib.jar | InkToolライブラリ Java版 | Java (jar形式) (*1) | Windows, Linux (*2) |
| InkToolNX.ocx | InkTool ActiveX版 | C++ | IE 11以降 |
(1) JDK 1.6以上が必要です。
(2) Windows
・Windows 10(32bit、64bit)/11 (64bit)
・Windows Server 2016/2019/2022
・Core2 Duo以上のCPU
・2GB 以上のメモリ
・256MB の空ディスク容量
Linux
・Linux(Ubuntuは動作確認済)(64bit)
・kernel 4.15以上
・2GB 以上のメモリ
・256MB の空ディスク容量
開発ツール:Eclipse 等
開発言語:Java
- 運用環境(端末側)
OS:Windows 10/11, Android, iOS(iPadOS)
ブラウザ:HTML5対応ブラウザ(Microsoft Edge /Google Chrome / Firefox / Safari 等)
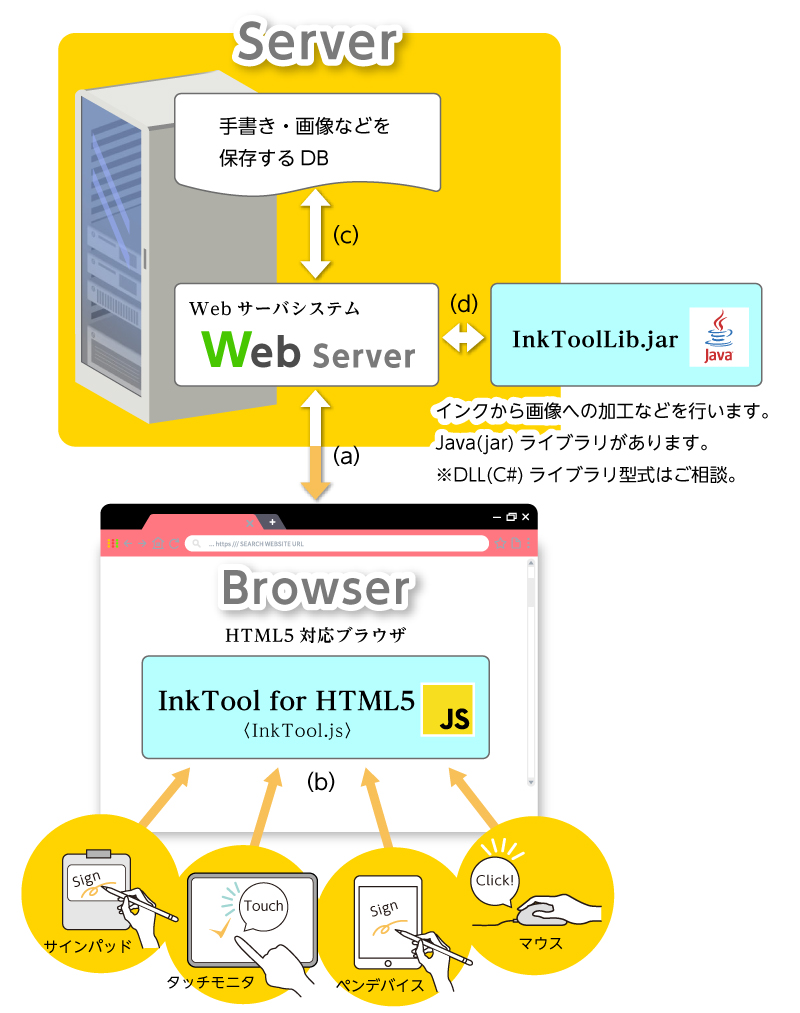
- システム構成図

(a)Webページダウンロード、インクデータや画像データのアップロード等
(b)各デバイスからペンストローク情報を収集してキャンバスに表示
(c)DBへのインクデータ・画像データの保存・取り出し
(d)インクデータから画像生成等を実施
■ InkTool for HTML5 の機能仕様
- 主なプロパティと機能
・インクの色の指定
・インクの透明度の指定
・ペンの種類の指定(太さ固定ペン、太さ可変ボールペン、消しゴム等)
・お手付き防止機能(Internet Explorer/MicrosoftEdgeのみ) - 主なメソッドと機能
・表示中のページのインクの一括クリア
・表示中のページのインクを元に戻す(Undo)
・表示中のページのインクをやり直し(Redo)
・インクの保存
・インクの読み込み
・インクの画像化
・インクの筆順再生機能
※インクとは:手書き文字データのことです
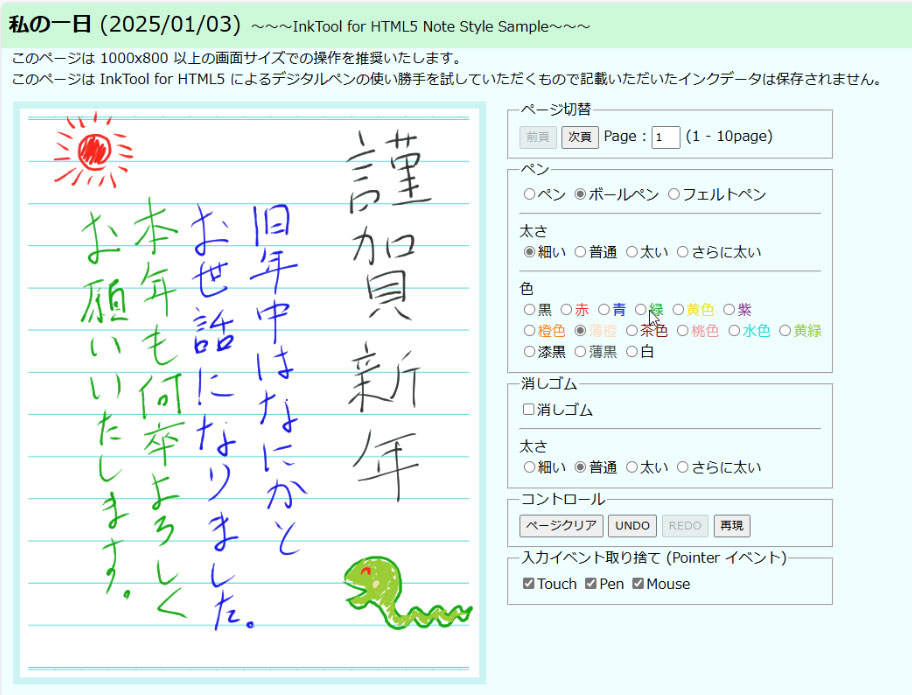
■ サンプルページをご用意しています
ぜひお問い合わせください